Co musisz dziś wiedzieć i umieć, by tworzyć nowoczesny marketing w branży IT? Tak się pracuje w Digitalkod


Każdy, kto posiada stronę internetową lub takową zarządza (np. jako marketing manager), oddałby wiele za możliwość zaglądania przez ramię osobom odwiedzającym jego/jej witrynę i poznanie odpowiedzi na pytania takie jak: na co patrzą użytkownicy, gdzie klikają, dlaczego nie zwracają uwagi na filmik, w który zainwestowaliśmy tyle czasu i pieniędzy?
Spis treści
Na szczęście nie trzeba być kryminalistą i zakradać się do czyjegoś domu – szpiegować można legalnie, tanio i skutecznie. Wystarczy skorzystać z dóbr technologii…

Autorem tekstu jest Paweł Bánhegyi, założyciel Map My Growth, zdalnej agencji badawczo-marketingowej. W swojej pracy używa danych i metod naukowych do opracowywania strategii optymalizacji stron i lejków sprzedaży dla firm oferujących skomplikowane produkty lub usługi B2B.
Zacznijmy jednak od podstawowej kwestii – po co nam informacje na temat tego, gdzie klikają i na co patrzą odwiedzający naszą stronę?
Jeśli strona internetowa wymaga scrollowania, a taka jest ogromna większość współczesnych stron, istnieje spore ryzyko, że użytkownik nie zobaczy całej jej zawartości. Powodów może być wiele.
Pierwszy to tzw. fałszywe dno, czyli sytuacja, w której strona wydaje się mieścić na jednym ekranie, więc użytkownik nie widzi potrzeby scrollowania. Przykładem jest Buddyfit:

Ekran początkowy wydaje się “kompletny”. Wystarczy kliknąć na biały guzik i tyle… Jednak dalej czeka jedynie strona rejestracji. Zero informacji na temat produktu. Zero opinii. Zero pomocy w podjęciu decyzji.
Na szczęście wielu użytkowników odruchowo scrolluje po wylądowaniu na nieznanej stronie. Dzięki temu zobaczą oni pozostałe 8 wysokości ekranu, które kryją się pod fałszywym dnem Buddyfit. Ale czy na pewno?
Skłonienie odwiedzających do scrollowania to połowa sukcesu. W idealnym świecie 100% użytkowników zobaczyłoby 100% długości naszej strony. Ale tak się nie dzieje. Dlatego musimy zidentyfikować punkty “odcięcia” – miejsca na stronie, po których następuje spory spadek uwagi odwiedzających. Innymi słowy: treści, które są dla użytkowników nudne, trudne, zniechęcające. Treści, które należy zoptymalizować.
Scrollowanie nie jest jedynym zachowaniem użytkowników, które powinniśmy monitorować. W eksplorowanie treści strony internetowej zaangażowane są nie tylko oczy, ale też… palce.
Jeśli chodzi o monitorowanie kliknięć myszką, to warto zweryfikować dwie podstawowe kwestie:

Który guzik jest klikany najczęściej? Czy odwiedzający używają suwaka? Nie znając zachowań użytkowników, nie będziemy w stanie ich zmienić – a na pewno nie w kontrolowany sposób. A na tym przecież polega optymalizacja stron internetowych.

Każde rozkojarzenie użytkownika może kosztować nas utratę klienta, dlatego musimy wiedzieć, które elementy przyciągają niechcianą “uwagę myszki”.
Informacje na temat scrollowania i klików na stronie można uzyskać na wiele sposobów. Można przykładowo stworzyć określone tagi w Google Tag Manager, które będą raportowane w Google Analytics. W ten sposób poznamy chociażby głębię scrollowania czy utworzymy listę linków, na które klikają użytkownicy. Jest to jednak bardzo manualny i zwyczajnie brzydki proces (dostajemy tylko liczby, bez wizualizacji).
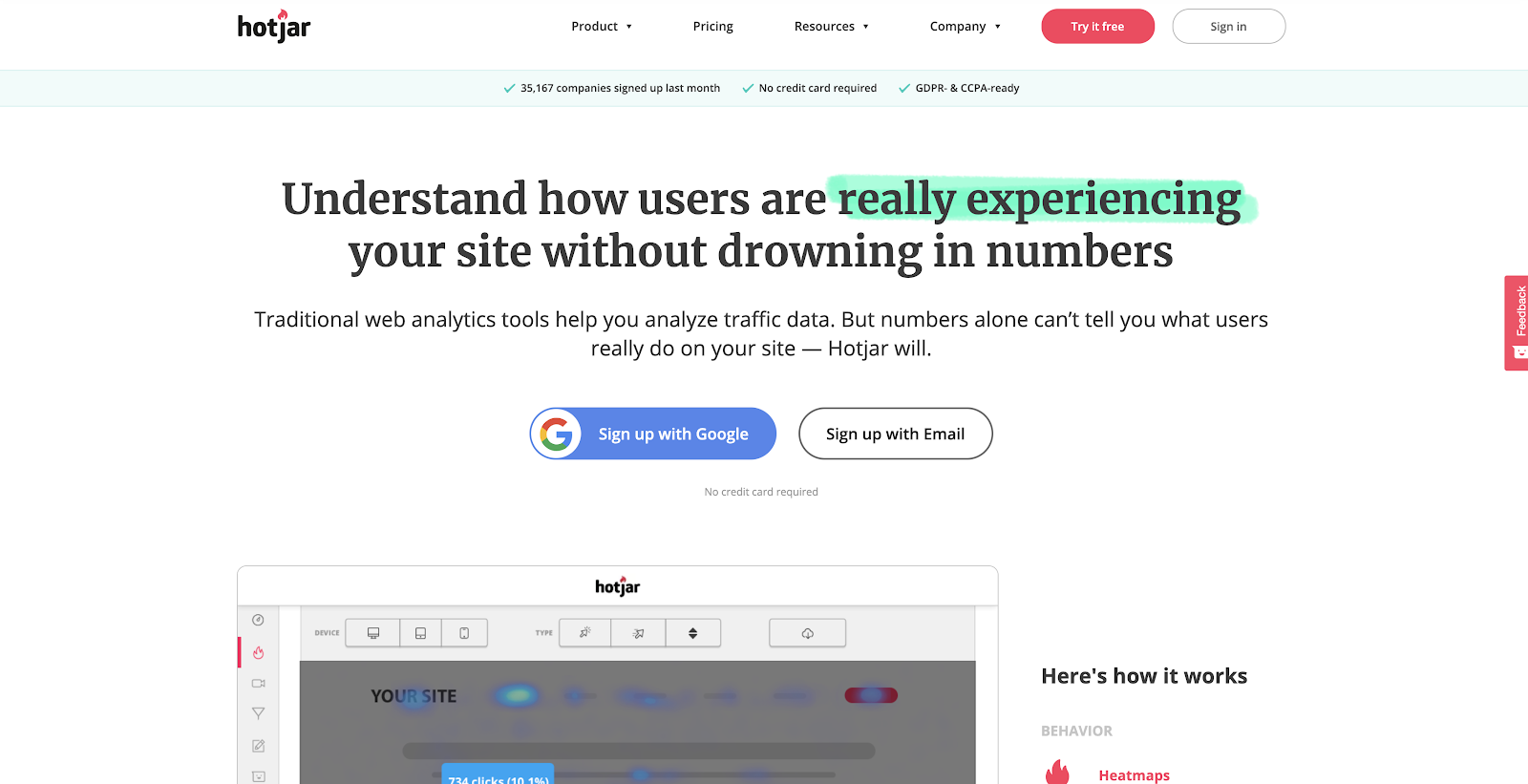
Dużo bardziej efektywnym i efektownym rozwiązaniem jest zainwestowanie w aplikację tworzącą mapy cieplne. Od lat na rynku króluje Hotjar i to na jego przykładzie omówimy działanie map. W moim doświadczeniu jest to najbardziej zaawansowana, dokładna i korzystna cenowo opcja, aczkolwiek warto zastanowić się nad CrazyEgg czy VWO.

Sama instalacja Hotjara zajmuje kilka minut. Najprościej jest użyć gotowego taga w Google Tag Managerze lub skopiować kod JS dostępny na stronie narzędzia. Hotjar oferuje około 25 metod instalacji, więc każdy znajdzie coś dla siebie.
Co dalej? Dodajemy adresy stron, które chcemy śledzić i… czekamy. Nie każda wizyta zostanie “nagrana” przez Hotjara, w zależności od ustawień ciasteczek i wykupionego poziomu subskrypcji. Mimo to, po pewnym czasie Hotjar wygeneruje dla nas mapy cieplne, z których najprzydatniejsze będą te ukazujące scrolle i kliki użytkowników.
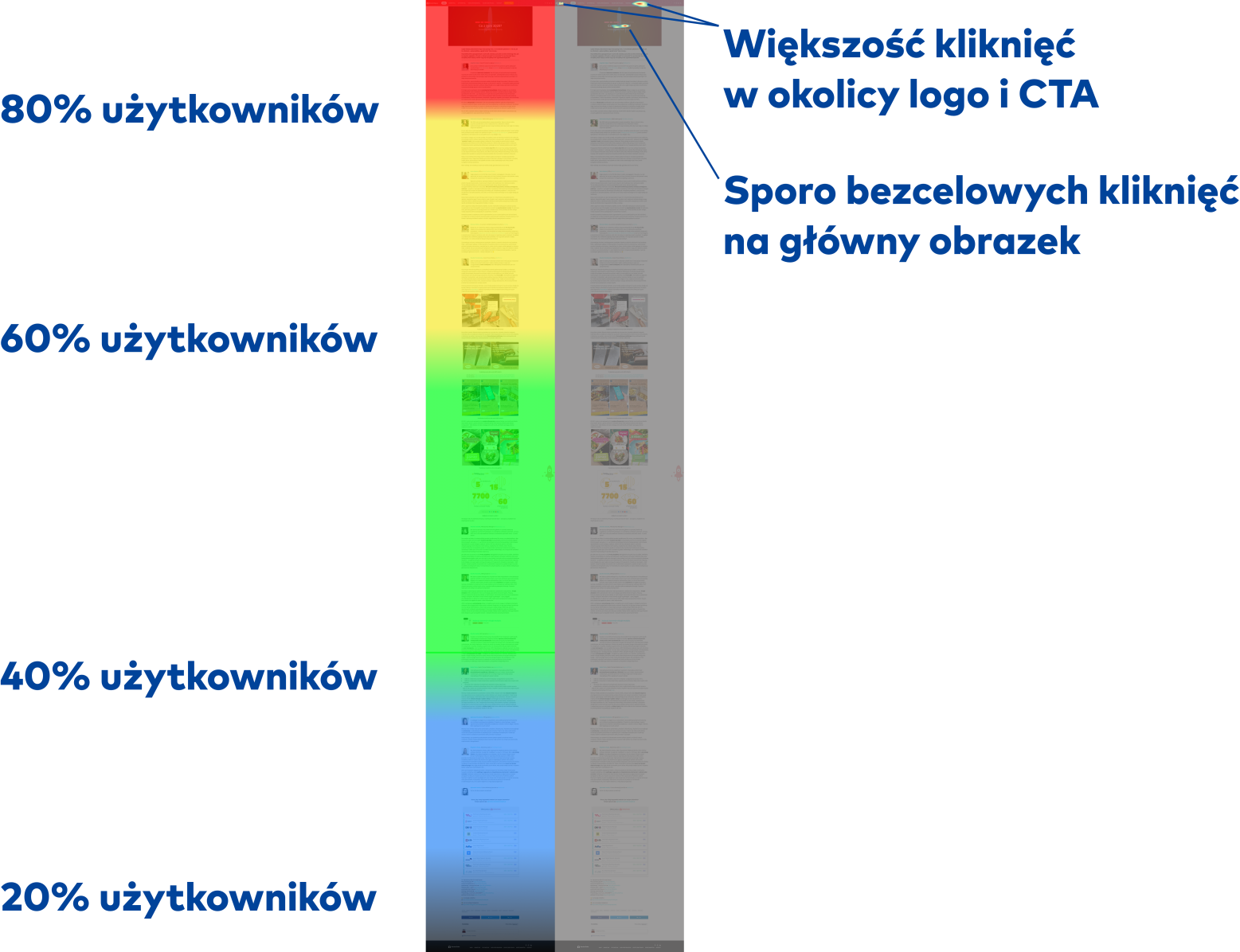
Jeśli użylibyśmy Hotjara do śledzenia strony RocketSpace, moglibyśmy uzyskać tego typu mapy (uwaga – obrazek poglądowy!):

Po lewej widzimy scroll map, czyli obraz strony pokazujący obszary od najcieplejszych, czerwonych (nawet do 100% odwiedzających ma szansę je zobaczyć) do najzimniejszych, niebieskich. Im “zimniejszy” kolor, tym mniejszy procent odwiedzających scrolluje do tego momentu strony.
Po prawej natomiast widzimy click map, czyli ogniska klików zarejestrowanych przez Hotjara. Im więcej klików, tym większe i bardziej czerwone ognisko.
Mapy cieplne wygenerowane przez Hotjar lub podobne narzędzie pomogą nam ustalić:
Mapy cieplne mają oczywiście pewne ograniczenia. Nie powiedzą nam:
Ile to kosztuje? Metoda manualna (wykorzystująca Google Tag Manager i Google Analytics) jest całkowicie darmowa, jednak wymaga dość rozwiniętych zdolności technicznych i analitycznych (aby później zrozumieć dane liczbowe).
Jeśli chodzi o Hotjara, to podstawowa wersja jest całkowicie darmowa i w zupełności wystarczy do śledzenia np. strony domowej czy pojedynczej strony produktu.
Prawdziwy potencjał narzędzia możemy doświadczyć za około 180 zł miesięcznie. Taki poziom subskrypcji pozwoli nam na śledzenie z użyciem RegEx (przydatne, jeśli używamy jednego szablonu do wielu stron produktów), jak i zwiększy dzienny limit śledzonych wizyt do kilku tysięcy. W efekcie możemy zebrać więcej danych w krótszym czasie.
Najprościej mówiąc: tak, jeśli:
Więcej tekstów o tematyce e-commerce znajdziesz tutaj.
Źródło zdjęcia ilustrującego wpis: canva.com
📢 Zapraszamy także do naszych grup:
➡ Social Media Jobs ➡ https://bit.ly/2GB5MXs
➡ Advertising/PR Jobs ➡ https://bit.ly/1Puw3z5
➡ Marketing – Pierwsza Praca ➡ https://bit.ly/2F6uQU3
➡ Rocket Jobs > 10K ➡ https://bit.ly/2AkLuMn
➡ Sprzedaż cała Polska ➡ https://bit.ly/2RMpMIG
➡ Design cała Polska ➡ https://bit.ly/2JOIkFI
➡ Marketing, e-commerce, SEO/SEM ➡ http://bit.ly/32uFhsq
➡ Rocket Community ➡ https://bit.ly/2PQofkI
💪 na naszego LinkedIna:
➡ https://www.linkedin.com/company/rocket-jobs
😎 oraz na naszego Instagrama:
➡ https://www.instagram.com/rocketjobspolska

RocketSpace.pl
RocketSpace.pl to magazyn portalu pracy przyszłości – RocketJobs.pl. Misją RocketSpace.pl jest zwiększanie świadomości społecznej w kwestiach związanych z rynkiem pracy. Jesteśmy tam, gdzie każdy pracownik white collar. Śledzimy na bieżąco najnowsze trendy na rynku pracy.




Komentarze